上一篇分享了“百度编辑器ueditor代码语言调整”,现在分享“zblog插件Neditor编辑器”代码语言调整,“zblog插件Neditor编辑器”是基于 UEditor 的一个更为美观、强大的现代化编辑器。所以修改方法是一样的,只是文件名不同,要修改的文件名是:Neditor目录下的“neditor.all.min.js”,打开文件查找
a.setOpt("insertcode",{a.setOpt("insertcode",{as3:"ActionScript3",bash:"Bash/Shell",cpp:"C/C++",css:"Css",cf:"CodeFunction","c#":"C#",delphi:"Delphi",diff:"Diff",erlang:"Erlang",groovy:"Groovy",html:"Html",java:"Java",jfx:"JavaFx",js:"Javascript",pl:"Perl",php:"Php",plain:"Plain Text",ps:"PowerShell",python:"Python",ruby:"Ruby",scala:"Scala",sql:"Sql",vb:"Vb",xml:"Xml"})在 { 后面的就是要改的代码,把你想要放到第一就OK了。
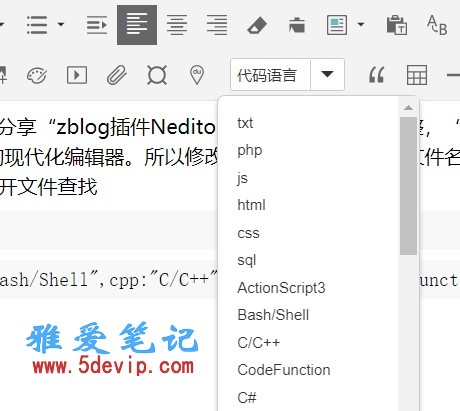
我改成这样了

附上我的代码供参考:
a.setOpt("insertcode",{plain:"txt",php:"php",js:"js",html:"html",css:"css",sql:"sql",as3:"ActionScript3",bash:"Bash/Shell",cpp:"C/C++",cf:"CodeFunction","c#":"C#",delphi:"Delphi",diff:"Diff",erlang:"Erlang",groovy:"Groovy",java:"Java",jfx:"JavaFx",pl:"Perl",ps:"PowerShell",python:"Python",ruby:"Ruby",scala:"Scala",vb:"Vb",xml:"Xml"})
