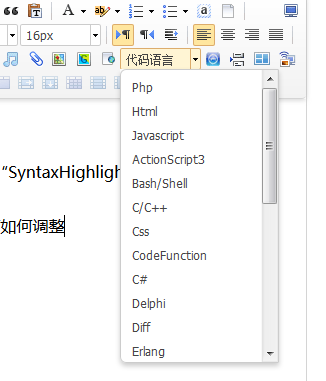
如下图,作为开发者,通常有自己的常用语言,文章里经常用到代码段,肯定是希望自己常用的选项放在前面。

方法:直接在ueditor根目录下找到ueditor.all.js 或者ueditor.all.min.js文件,如果你调用的时候使用的是那个文件,你就找到哪个文件,找到“insertcode”代码,不过整个文件包含"insertcode"的有好几个,我们需要找的完整代码如下:
me.setOpt('insertcode',{
'as3':'ActionScript3',
'bash':'Bash/Shell',
'cpp':'C/C++',
'css':'Css',
'cf':'CodeFunction',
'c#':'C#',
'delphi':'Delphi',
'diff':'Diff',
'erlang':'Erlang',
'groovy':'Groovy',
'html':'Html',
'java':'Java',
'jfx':'JavaFx',
'js':'Javascript',
'pl':'Perl',
'php':'Php',
'plain':'Plain Text',
'ps':'PowerShell',
'python':'Python',
'ruby':'Ruby',
'scala':'Scala',
'sql':'Sql',
'vb':'Vb',
'xml':'Xml'
});然后把你想要放到第一或者调整的顺序按照上面的规则调整一下就OK了。
推荐阅读:zblog插件Neditor编辑器代码语言调整

